Vue
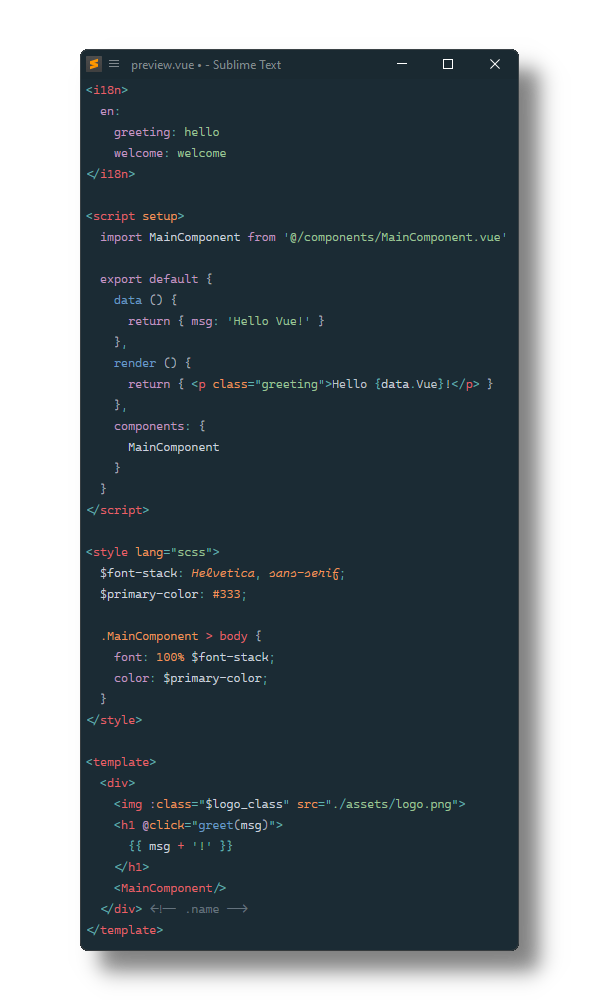
Vue syntax for Sublime Text
Details
Installs
- Total 532K
- Win 298K
- Mac 155K
- Linux 79K
| Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 3 | 13 | 21 | 18 | 8 | 10 | 10 | 13 | 11 | 14 | 10 | 12 | 6 | 4 | 8 | 14 | 13 | 16 | 6 | 5 | 4 | 10 | 14 | 7 | 17 | 10 | 11 | 11 | 6 | 8 | 9 | 9 | 9 | 6 | 11 | 13 | 8 | 8 | 18 | 23 | 7 | 4 | 14 | 11 | 8 | 11 |
| Mac | 1 | 7 | 8 | 3 | 12 | 2 | 2 | 5 | 7 | 8 | 12 | 8 | 2 | 3 | 6 | 3 | 4 | 9 | 7 | 3 | 5 | 8 | 9 | 8 | 8 | 4 | 3 | 4 | 3 | 2 | 3 | 3 | 5 | 3 | 3 | 3 | 7 | 5 | 6 | 7 | 3 | 2 | 8 | 5 | 6 | 7 |
| Linux | 0 | 2 | 6 | 5 | 6 | 3 | 4 | 2 | 2 | 6 | 6 | 6 | 1 | 3 | 3 | 1 | 8 | 4 | 3 | 7 | 4 | 2 | 4 | 4 | 9 | 5 | 7 | 2 | 11 | 3 | 4 | 8 | 4 | 2 | 4 | 12 | 1 | 5 | 5 | 8 | 2 | 4 | 7 | 4 | 5 | 3 |
Readme
- Source
- raw.githubusercontent.com
Vue
Sublime Text Syntax highlighting for single-file Vue.js components based on its HTML, CSS, JavaScript, TypeScript, JSX, TSX and HAML syntaxes.

The main branch targets Sublime Text 4.
For Sublime Text 2 compatible package using .tmlanguage files, see st2 branch.
For Sublime Text 3 (3153+) compatible package using .sublime-syntax files, see st3153 branch.
This repository is a fork of vuejs/vue-syntax-highlight with focus on providing syntax highlighting only for Sublime Text.
Installation
Package Control
The easiest way to install is using Package Control. It's listed as Vue.
- Open
Command Paletteusing ctrl+shift+P or menu itemTools → Command Palette... - Choose
Package Control: Install Package - Find
Vueand hit Enter
Manual Install
- Download appropriate Vue-5.0.0-st4xxx.sublime-package for your Sublime Text build.
The
st4xxxsuffix denotes the least required ST build for the sublime-package to work. - Rename it to Vue.sublime-package
- Copy it into Installed Packages directory
[!NOTE]
To find Installed Packages…
- call Menu > Preferences > Browse Packages..
- Navigate to parent folder
Requirements
- Vue 4.0.0+ requires Sublime Text 4107+
Syntax highlighting in
<style>tags is powered by:Syntax highlighting in
<script>tags is powered by:- Babel
- CoffeeScript
- LiveScript
- JavaScript (from Sublime Text)
- TypeScript (from Sublime Text)
- JSX/TSX (from Sublime Text)
Syntax highlighting in
<template>tags is powered by:
Troubleshooting
§1 Syntax Definition Parse Errors
Vue extends Sublime Text's HTML syntax definition.
If Vue syntax highlighting doesn't work and console displays syntax errors in Vue Component.sublime-syntax, please make sure to remove any out-dated syntax override.
Steps:
- call Menu > Preferences > Browse Packages..
- Look for HTML folder
- Remove it or at least delete any syntax definition in it.
§2 Scripts are not correctly highlighted
Vue relies on JavaScript (source.js), JSX (source.jsx),
TypeScript (source.ts) and TSX (source.tsx)
to scope script blocks and inline scripts.
Make sure to remove related out-dated syntax packages, which don't meet least compatibility requirements.
They can be identified by calling
e.g. sublime.find_syntax_by_scope("source.ts") in ST's console.
Known candidates are:
